Director - Input components
Slider
The value of a slider can be changed by
dragging the slider handle with the mouse
using the up/left and down/right arrow keys
The slider handle needs to be selected (yellow halo around handle)

Typing values larger than the min/max range of the slider will set a new slider range.
Using the reset button will reset the value as well as the slider range.
RGB slider
RGB sliders allow for changing values on a main or sub property level.

The main slider scales the sub properties proportionally.
Number input field
The number input field has been optimized for precision handling and fast iteration
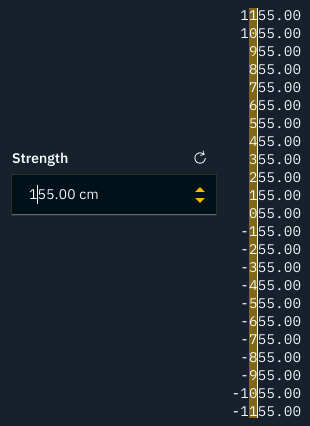
Cursor based precision
Changes the value input field using a step size which depends on the cursor's position. You can step through the values using the
up and down arrow keys
arrow icons
mouse wheel
the mouse cursor needs to be clicked within the input field
You can change the digit you adjust by repositioning the mouse cursor in the input field by
clicking with the mouse
using the left/right arrow keys to move the cursor
This feature follow these rules:
Only the digit to the left/right side of the cursor is stepped up and down
It ripple counts up and down
The other digits to the right side stay untouched
The main premise is, that you always get back to your original value
5 clicks up, then 5 clicks down and you are back at the original number

Fast iteration of values
Double clicking, as well as hitting enter, selects the whole number so you can type a new number right away.