URL Image Actor
The URL Image Actor can be used to preload and display images from a URL in 3D space. It supports web links and local resources with the following formats:
PNG
JPEG
BMP

Usage
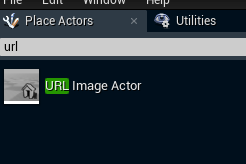
To spawn drag and drop the URL Image Actor from the "Place Actors" list

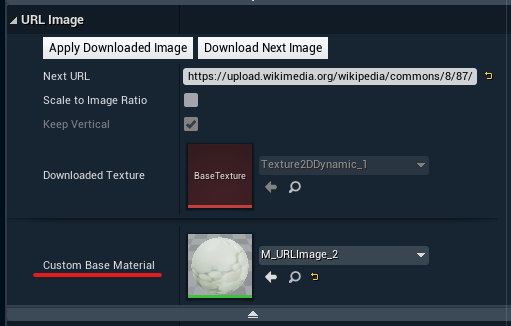
Set the NextURL property
Example of a local URL (drag and drop an image into web browser and then copy the address):
file:///C:/Users/User/Downloads/file.jpgExample of a web URL:
https://upload.wikimedia.org/wikipedia/commons/8/87/Oslo%2C_Norway%2C_Jan_2020_00027.jpg
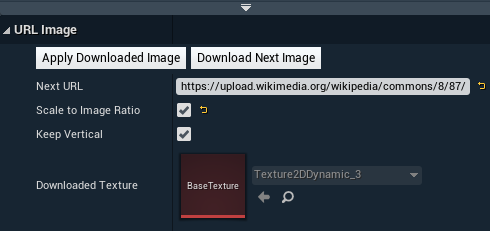
Click the Download Next Image function button
This preloads the image into a dynamic texture, but won’t display it yet

Call (via the control panel or the API) the IsNextImageReady function several times to check if the image is ready
When testing in Editor you can just make sure that a new downloaded texture appeared
Click the Apply Downloaded Image function button
The image is being displayed
Before triggering this function you might want to consider using scaling options to match your desired behaviour
All parameters and functions can be called remotely via the control panel or the API
Simple Remote Usage
Call the DownloadAndApplyImage function with an image URl as an argument (might take time to take effect before the download is finished).
Here’s an example URL-only call via Pixotope Gateway (targeting an actor called URLImageActor_1):
Using Blueprints
All of the above-mentioned functions and properties are also exposed to Blueprints and can be controlled this way.
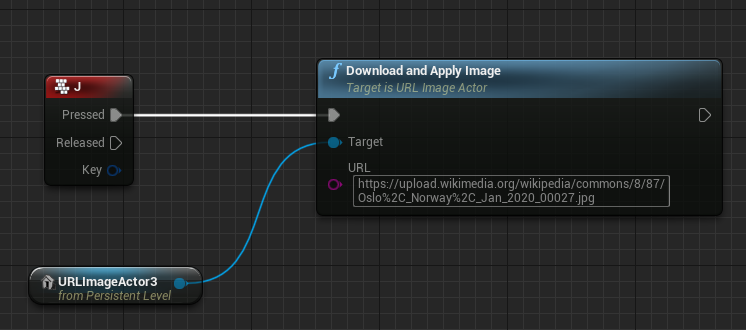
Here is a simple test example that downloads and displays an image when user clicks button J on the keyboard:

Solving Color Issues
Depending on your virtual lights, post process, and the loaded image itself, the resulting colors might not be what you expect.
This can be adjusted by using a custom material for you URL Image Plane. This way you can design any adjustments and rendering qualities you like.