Output UMG to SDI
Create widget
Right click in the Content Drawer and create an Editor Utility Widget
Select CanvasPanel in the upcoming dialog
Rename it to "MyWidget"
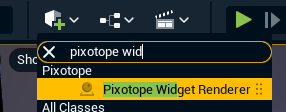
Search for Pixotope Widget Renderer in the Spawning Mode or the Place Actors tab and add it to your level

In the Details tab under Render Texture > Widget Asset, assign the widget class you created in step 1
Open MyWidget and add a Text block into the canvas
Select the Text block and create a binding to the text
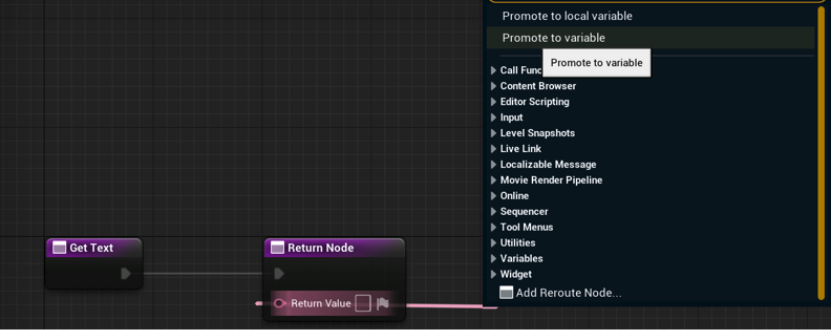
In the graph view, click the Return Value and select Promote to variable

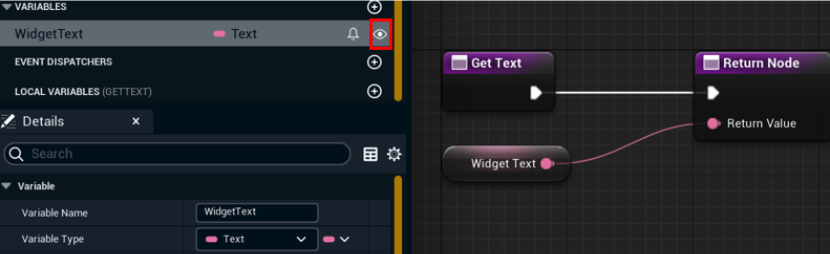
Make the variable public by toggling the eye icon next to the variable on the left. Rename it if you want

Compile and save the widget blueprint
Control variable
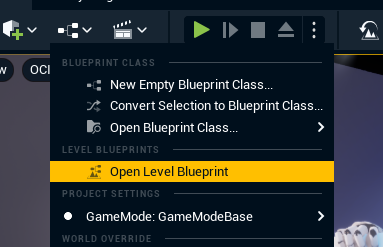
Open your Level Blueprint.

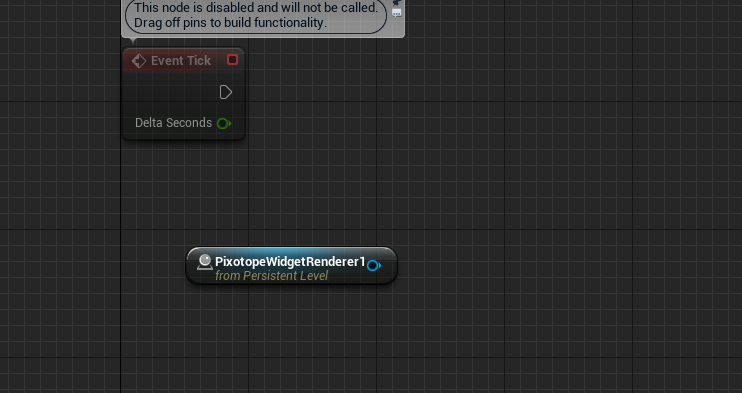
Drag and drop the your Pixotope Widget Renderer actor from the Outliner onto the Event Graph to create a reference

Add a Get Widget node out of your Pixotope Widget Renderer actor and cast it to your MyWidget type
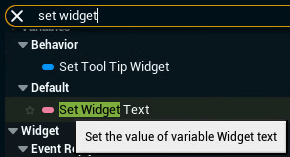
Drag out the Set function for you Text variable and change it on Tick

As an example this is how you would set it to show current Game Time in seconds.
In case you are using a regular blueprint, use the "Get All Widgets of Class" node to get the MyWidget blueprint.
