Set up data integration
Being able to fetch data or make it available for others in the network is essential for realtime productions. With Pixotope there are multiple ways this can be done. Here we will look at the recommended way.
Where to store data
For data to be accessible throughout the whole Pixotope network, we recommend using the Pixotope Store. The Store is a service which runs on the Server machine and allows to read and write data on it. This data is stored per Show.
For an overview of the current data in Store you can use this link on any machine with Pixotope running:
http://localhost:16208/gateway/0.0.0/publish?Type=Get&Target=Store&Name=State
Learn more about the Pixotope Store
Reading data
Read from Store
Reading data can be done in multiple ways.
On Tick - recommended
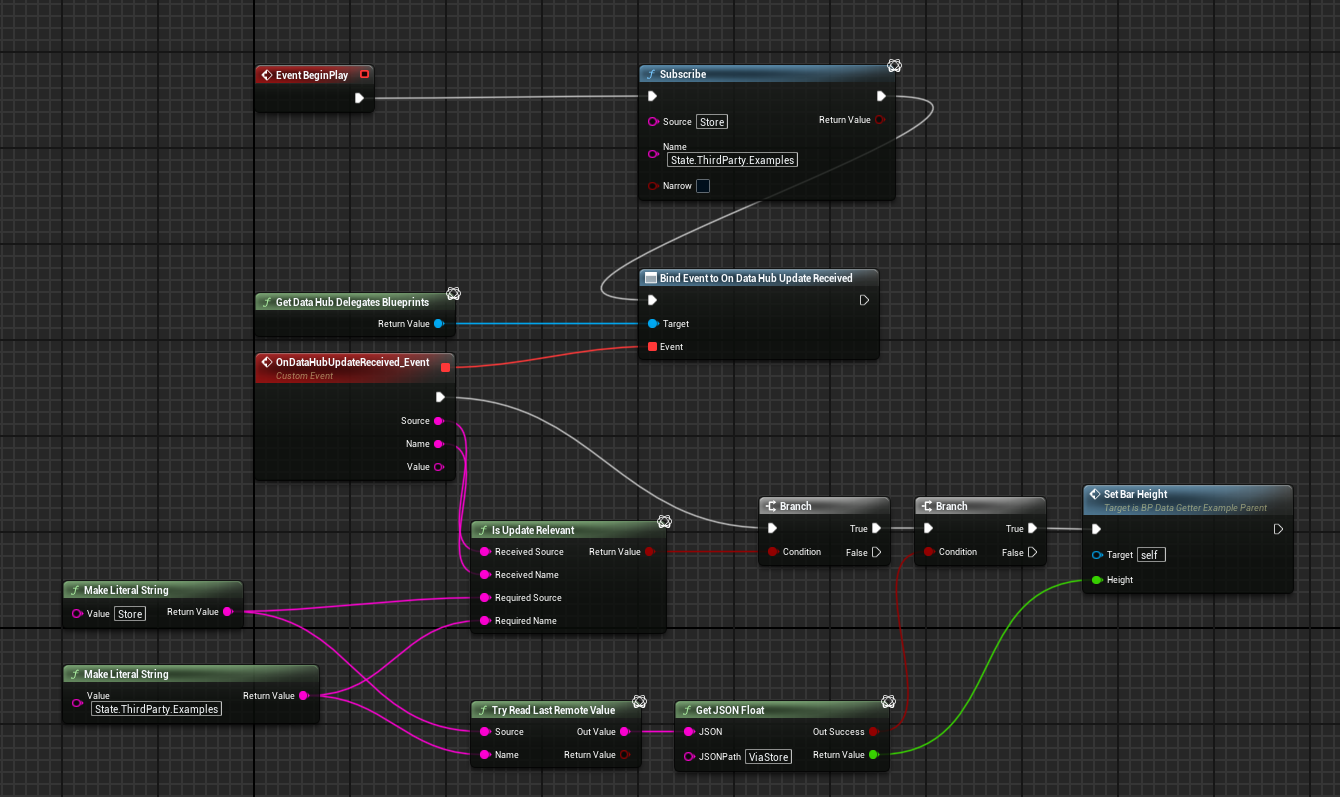
On Update
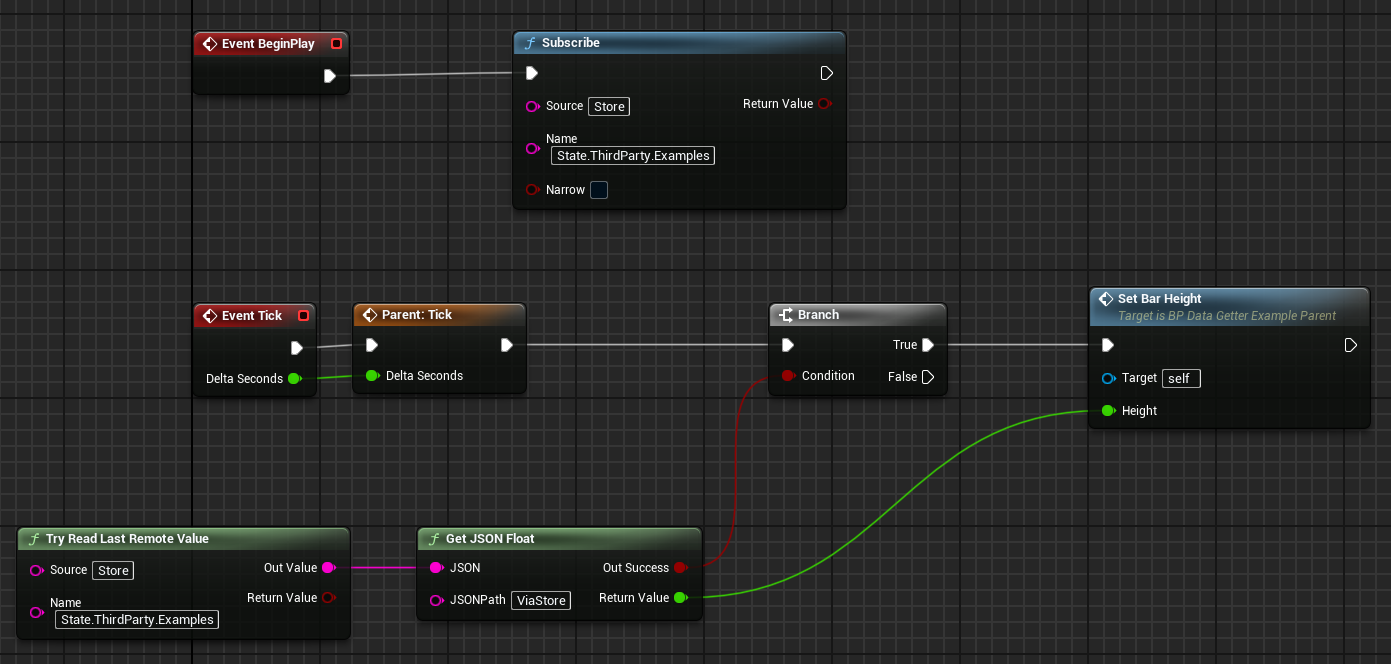
On Tick
This method applies the latest value of fields of interest on tick.
Add a Subscribe node (Pixotope > Data Hub > Remote Values) to Event BeginPlay.
In the Source type Store, and in the Name box enter the path to the value of interest
If Narrow is checked the Engine only listens to changes of that specific property
State.ThirdParty.Examples> Listens only to changes ofExamples
If Narrow is unchecked the Engine listens to changes of that specific property and all its potential children
State.ThirdParty.Examples> Listens to changes of:State.ThirdParty.ExamplesState.ThirdParty.Examples.ViaStore
User can also add custom subscriptions under Project Settings>Pixotope>API>Data Integration>Custom Subscriptions.
This is an alternative to using a Subscribe node on BeginPlay in your blueprints.
Next to the event tick add a Try Read Last Remote Value node (Pixotope > Data Hub > Remote Values).
Add a Get JSON Float node or any functionality you like!

On Update
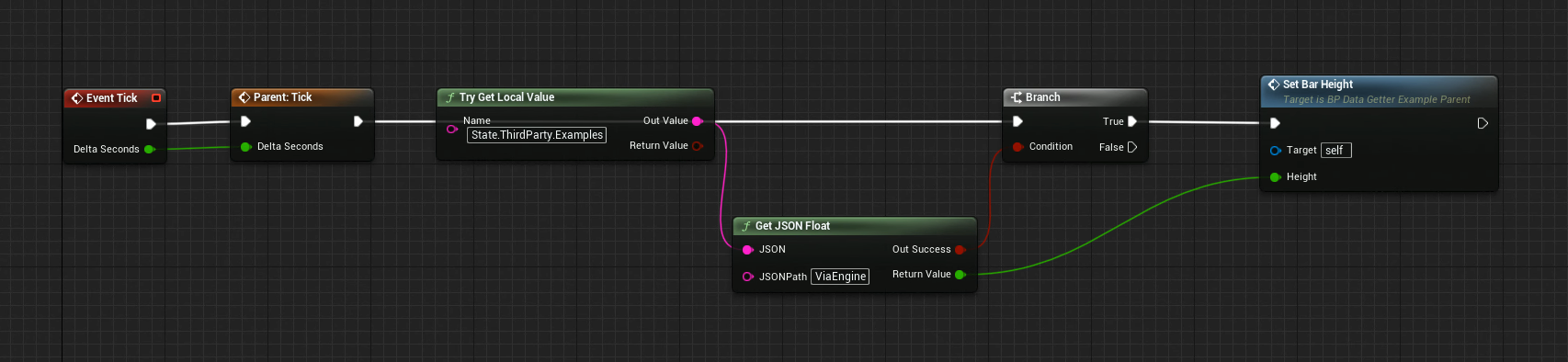
Read from local state
Setting data
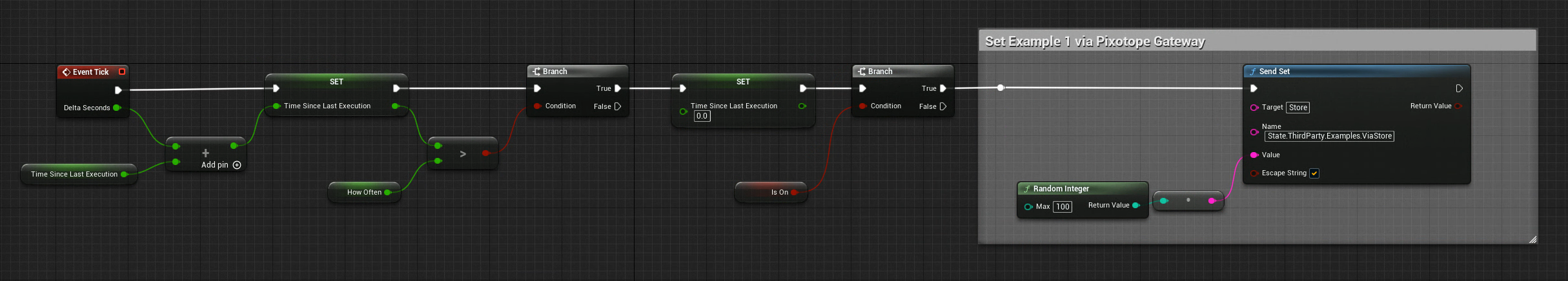
Set on Store
This method sends a Set call to change a value on Store.
Add Send Set node
Set Target to "Store"
Set Name to for example
State.ThirdParty.Example.MyParameterConnect the Value to be sent
Configure how/when this should be executed
In this example a random value is set on the Store on every tick.

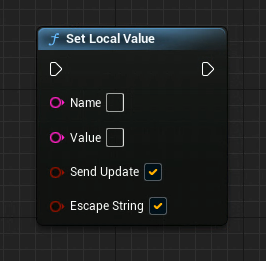
Set on local state
Pixotope blueprint nodes related to data handling
Read and write values using HTTP requests
Reading values using HTTP requests can be done using Pixotope Gateway.
Learn more about How to use Pixotope Gateway
Pixotope Gateway is not available when using Encryption