Pixotope Control Panel - Interface

Learn more about Creating a control panel - PRODUCTION
Learn more about Control panel - Keyboard shortcuts
General
The Control Panel runs in a browser. It has been developed for Google Chrome. Other browsers have not been tested, but should also work.
The Control Panel page is served by the Pixotope Director which has launched/created it. In case this Pixotope Director is shut down, the control panel will loose connection and wait for Pixotope to be started up again.
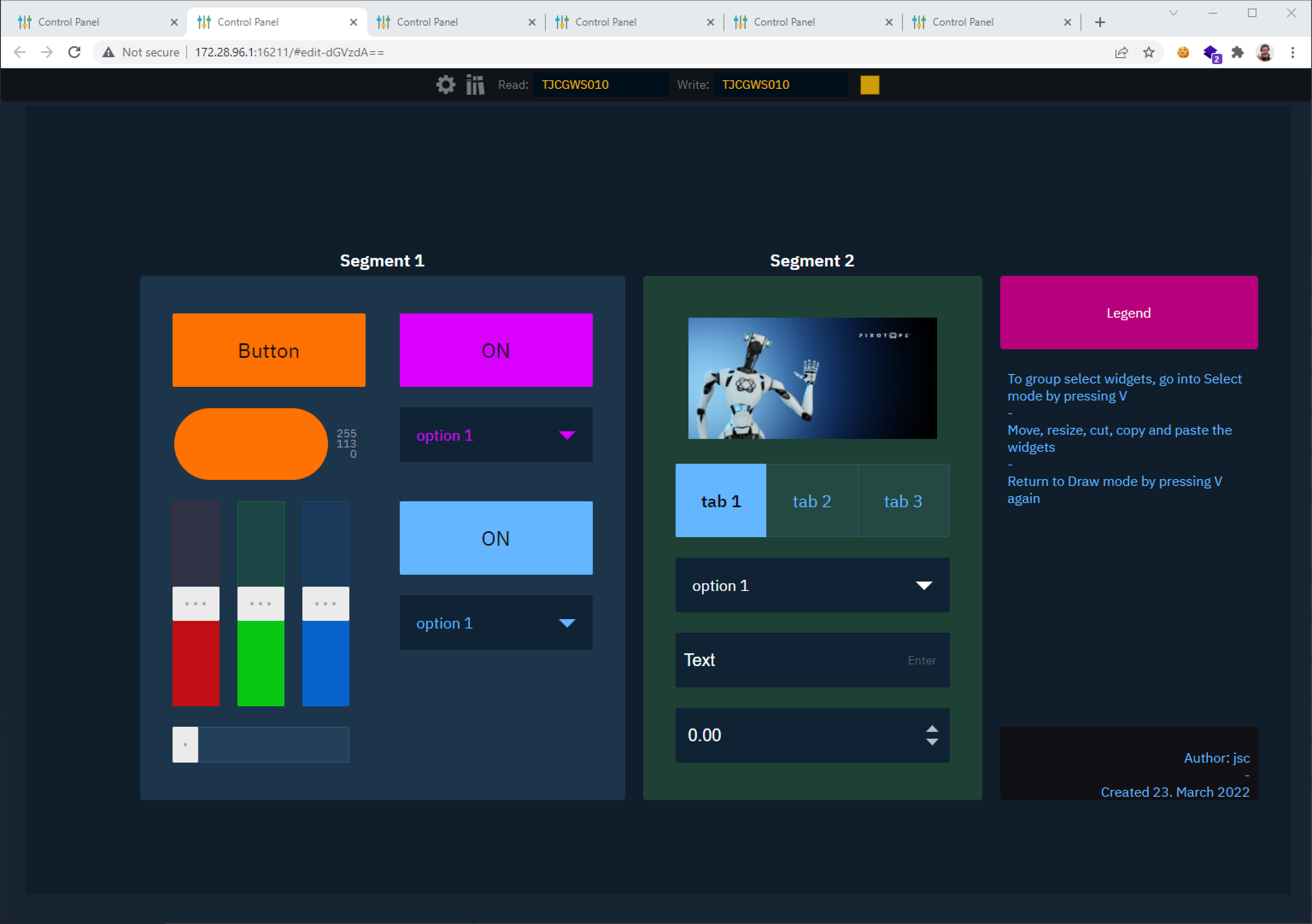
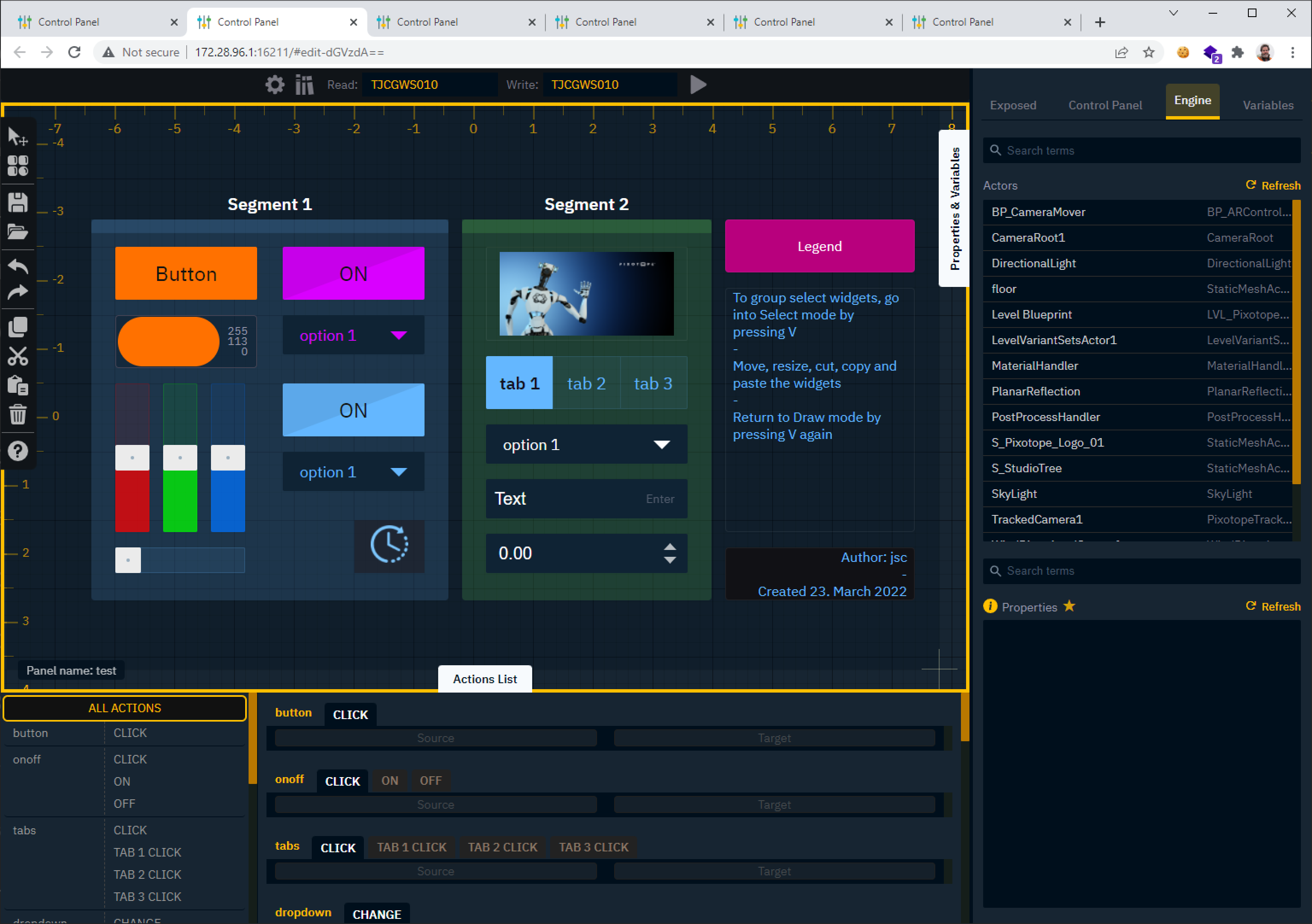
Header (top)
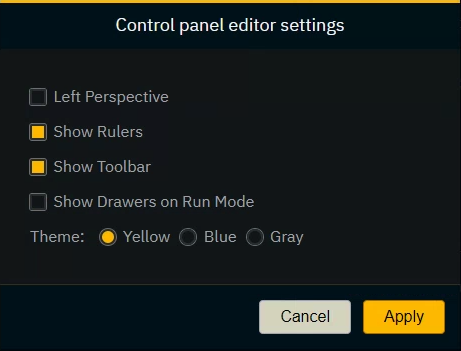
Editor settings
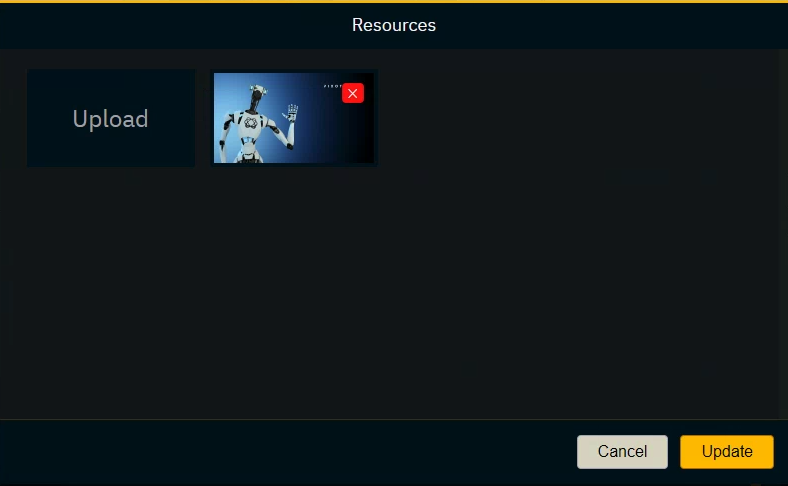
Resources library
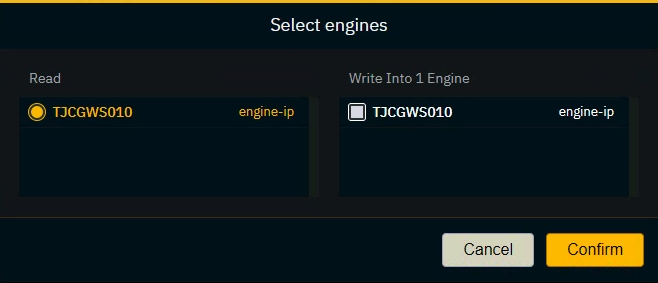
Read from send to header
Play/Stop
Toggle between Edit and Preview Live mode
Shortcuts bar (left)
Quick access to
Toggle draw/select mode
Open widget toolbox
Save control panel
Open control panel
Undo/Redo
Cut/Copy/Paste/Delete
Quick help
Properties & Variables (right)
Exposed tab
Shows all properties (widgets/objects) and variables which had been exposed either from the Editor or in one of the other tabs.
Widgets tab
Shows all widgets placed on your canvas
Allows to edit all the properties
Engine tab
Shows all objects/actors in a level
Allows to expose properties
Variables tab
Shows all global variables
Allows to manage and expose them
Store tab (for advanced users)
Shows all properties of the current show file
API Log tab (for advanced users)
Shows all Pixotope API messages
Action List (bottom)
Left side: Shows all possible actions for all widgets on the canvas
Selecting one from here (or double clicking the widget on the canvas) will filter the widgets action on the right side
Right side: Allows you to drag & drop a source and target from the Properties & Variables drawer
OR double click the source field to edit the value directly
Canvas
The working area where widgets are drawn. The entire canvas is usable in Edit mode; in Preview Live mode, the canvas will be fixed on the main viewport (the darker portion of the canvas)
Learn more about available widgets and supported properties