Set up an AR level
Check out the following examples:
PixotopeARSample level in the Pixotope Calibration project included in the installer
Pixotope example projects, which can be downloaded from the Pixotope cloud → login.pixotope.com
For functionality specific to the Unreal Editor and some in-depth knowledge, check out https://docs.unrealengine.com/en-us/Engine/Editor.
Academy Tutorial - Introduction to Augmented reality (AR)
An introduction to Augmented Reality (AR)
Create a new show
If you already have a show you work on you can skip this step.
Go to START > Storage > Shows
Click on "Create new show" and select "from template"
Select the project type "AR Project"
Select the location where the new project should be created
Enter a name for the show and click on "Create new show"
Click on "Open show”
Learn more about how to Create, open and manage shows
Launch a level
In the Director
Go to SETUP or PRODUCTION > Show > Launch
Open the PixotopeARTemplate level by clicking on "Launch in EDITOR"
Learn more about how to Run levels in Edit, Preview Live and LIVE mode

Create a new empty level
You can reuse the PixotopeARTemplate level, or create a new empty level:
Right-click in the Content Browser and choose "Level"
Name your level
Open it by double-clicking the level icon
In the "Save Content" dialog that appears, click "Save Selected"
Or choose "New Level..." from the "File" menu
Choose the "Empty level" template
Save the level by clicking "Save current" from the "File" menu
Name your level
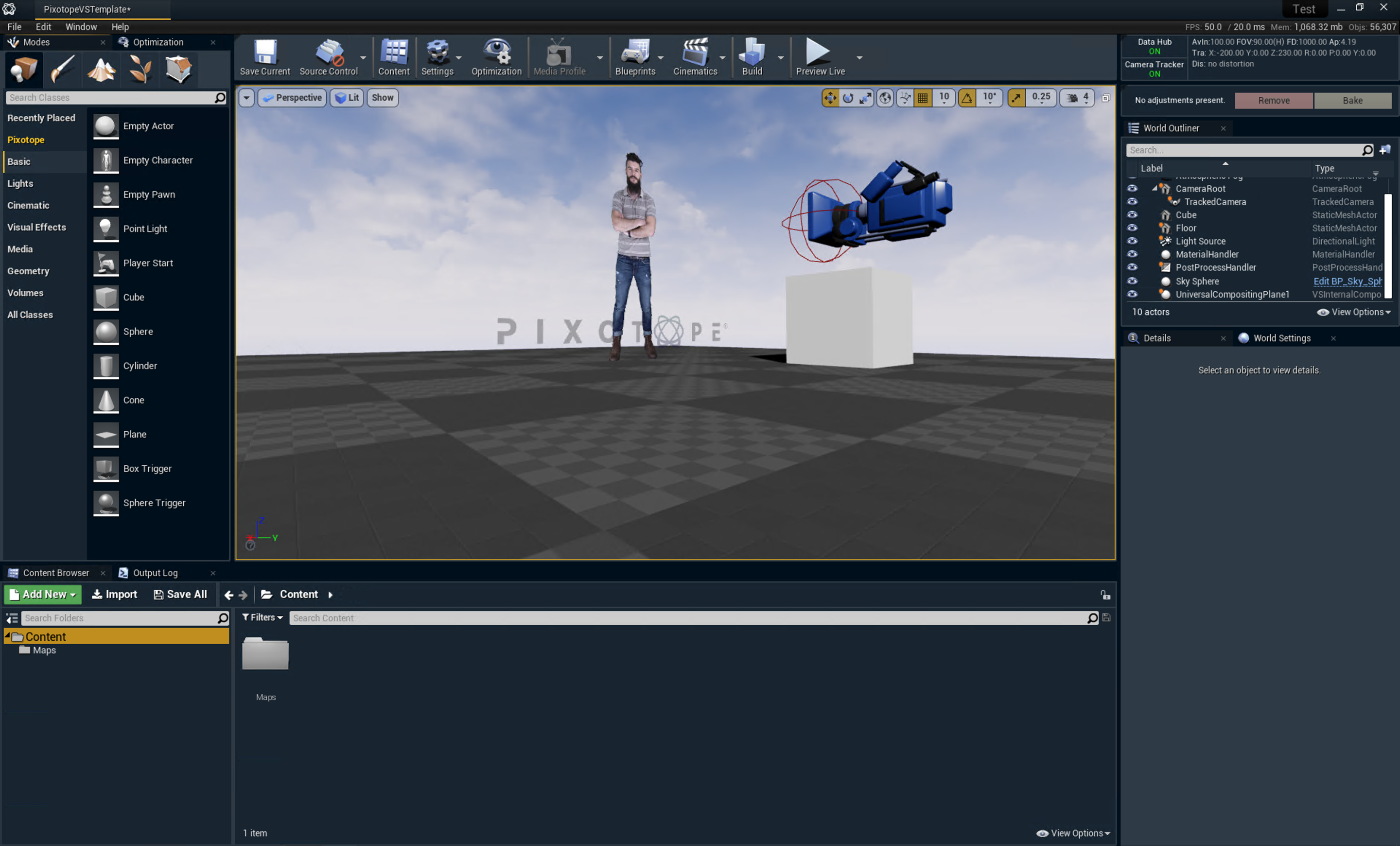
Pixotope automatically adds the following objects to the level:
CameraRoot - your virtual reference point for the studio origin
TrackedCamera - your real tracked camera transferred into virtual space
PostProcessHandler - enables post-processing effects like camera effects and color correction
MaterialHandler - runs essential shaders for compositing
If you are a first-time user of the Pixotope Editor, check out Preparing levels in Pixotope Editor.
Set up a color-managed viewport
If you are using a color-managed workflow, you can enable a color-managed viewport in the Editor to preview your work in the correct output color space.
Learn more about how to Configure your color pipeline
Make sure you are working in Linear space
In Director check: SETUP > Show > Show settings > Compositing color space
In the OCIO menu in the viewport, click "OCIO Viewport Enabled" in the OCIO
The color profile of the viewport is now linked to the color profile selection of the chosen (routed) output (Director: SETUP > Configure > Routing)
To manually override the color profile, just select any other ACES color profile
Color-managed working in the Editor is currently only possible using a single viewport.
The color-managed viewport does not affect the SDI/NDI output.
Learn more about Color managed preview in Editor
Enable the backplate
In the Editor: Select "Enable AR" in Pixotope World Settings > AR
Or in the Director: Enable "Backplate" in PRODUCTION > Adjust > Composite > 3D Graphics
On the video output (or when clicking "Preview Live" in the Editor) you should see your video input passed through onto the backplate.
If you do not have a video live feed, enable "Use Debug Video Input" in Pixotope World Settings > General > Debug
No backplate visible on your video output?
Check SETUP > Configure > Routing, to see whether there is a camera system routed to the machine. Media inputs do not work as backplate, as they lack tracking data.
Add 3D assets
Any actor that you add to the scene will automatically be considered a foreground object and be composited on top of the video.
Add your 3D assets, or as an example choose "Pixotope Text Mesh" from the Modes > Pixotope panel
Scaling
When you add or import assets, remember to work in scale. The Unreal unit system is 1 unit = 1 meter.
Place asset
If your CameraRoot was matched correctly with the Studio origin, placing your asset in the scene is as easy as entering the measured values where the asset should be seen in the real world.
Video tutorial - Importing Assets
Set up lighting
Add a directional light
Place and rotate the light so it matches the key light in your studio
Make sure that "Cast Shadows" is enabled (Details panel > Light)
If your objects are moving, set the Mobility of the light to "Movable" (Details panel > Transform)
Set up shadows, reflections and lights
Add a shadow, reflection and light catcher
A shadow, reflection and light catcher only renders shadows, reflections and light that are cast onto it. The object itself is not visible.
Add a plane
Scale and place it to cover the floor and the shadows that the assets will cast
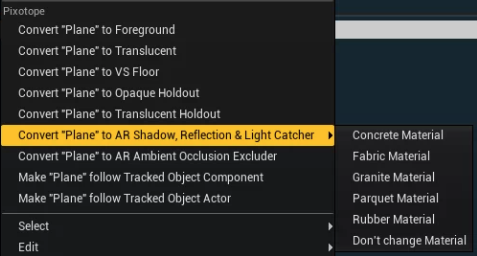
Right-click the plane and go to the Pixotope > Convert it to the "AR Shadow, Reflection & Light Catcher" object type
Choose between one of the material presets or the "Don’t change Material" option

Learn more about Object types in Pixotope
Learn more about AR light catcher
To cast reflections from video onto virtual objects, you can add the AR Reflected Plane actor from the "Pixotope" actor panel. This will play back the same video as the background, but on a plane that can be positioned in the scene.
If you choose to disable screen space reflections (as we recommend), a planar reflection actor should be added to the scene. You can learn more about setting up planar reflections in the Unreal documentation.
Planar reflection actors will add cost to the scene rendering and should be optimized. (To speed up processing, use the include list to choose which objects are rendered.)
Next step
Continue to Making adjustments
Or go directly to Adjust composite to match video and 3D graphics
